-
[WEB] 쿠키(Cookie)와 세션(Session)의 개념 및 차이점WEB 2022. 8. 23. 18:11
개요
웹을 공부하는 사람이라면 쿠키(Cookie)와 세션(Session)에 대해 들어봤을 것이라고 확신한다. 이는 웹에서 굉장히 중요한 개념 중 하나이므로, 각각의 개념이 무엇인지, 차이점은 무엇인지 이해해보자.
HTTP 통신의 탄생
쿠키와 세션에 대해 알아보기전에 간단하게 HTTP 통신이 왜 나오게 됐는지, 이러한 HTTP의 어떠한 특성에 의해 쿠키와 세션이라는 개념이 나오게 됐는지 알아볼 필요가 있다.

소켓 통신 소켓(Socket)이란 네트워크상에서 서버와 클라이언트 두개의 프로그램이 특정 포트를 통해 양방향 통신이 가능하도록 만들어주는 소프트웨어 장치를 의미한다.
위의 그림에서 A와 C, B와 C가 서로 통신하기 위해서는 OS에서 제공하는 소켓이 필요하다. 예를들어 A가 5000번 포트로 연결 용도로 열린 C의 소켓에 연결한다. A가 C의 5000번 포트에 연결이 성공하면, 무작위 포트번호로(위의 예제에서는 5001번) 새로운 소켓을 만들고, 5000번 포트는 연결이 끊긴다. 이때 5000번 포트는 다른 사용자의 연결 요청을 계속 받기 위해서 새로운 포트와의 통신이 멀티 스레드를 통해 이루어진다.
소켓 통신의 장점은 연결이 계속 지속된다는 장점을 가지고 있지만, 연결이 늘어날수록 부하가 커진다는 단점이 존재한다. 이러한 단점을 해결하기 위해서 HTTP 통신 개념이 탄생하게 된다.

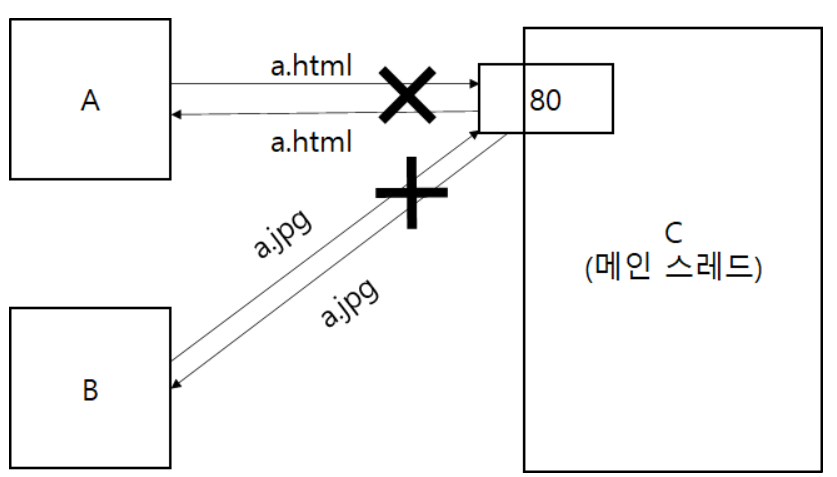
HTTP 통신 예를들어 A가 C와 통신하기 위해서 80포트로 a.html 파일을 요청하면, 소켓 통신처럼 C가 새로운 스레드를 생성하는 것이 아니라, 바로 요청에 맞게 a.html 파일을 찾아서 응답하고, 연결이 끊긴다.
즉 HTTP 통신은 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 connectionless한 특징과 연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 stateless한 특징을 가지고 있다. 쿠키와 세션 개념은 HTTP의 connectionless, stateless 두가지 특징을 해결하기 위해서 등장한다.
쿠키(Cookie) 🍪
쿠키의 개념
- 쿠키는 클라이언트(웹 브라우저) 로컬에 저장되는 key, value 로 이루어진 작은 데이터 파일
- 사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증 유지
- 쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조
- 클라이언트에 300개까지 쿠키 저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키 값은 4KB까지 저장 가능
- 응답 헤더에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있음
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 요청 시에 요청 헤더를 넣어서 자동으로 서버에 요청
쿠키의 헤더 요소

쿠키의 헤더 요소 - Name : 각각의 쿠키를 구별하는 데 사용되는 이름
- Value : 쿠키의 이름과 관련된 값
- Domain : 쿠키를 전송할 도메인
- Path : 쿠키를 전송할 요청 경로
- Expires : 쿠키의 유지시간
- Max-Age : 쿠키 수명을 알려줄 수 있음
- Size : 쿠키의 크기(byte)
- HttpOnly : 자바스크립트에서 쿠키에 접근할 수 없음
- Secure : https에서만 쿠키가 전송
- SameSite : 요청을 보내는 도메인이 같은 곳인지 확인
- Priority : 쿠키 용량이 초과되어 일부를 삭제 해야할 때, 우선순위를 고려
세션(Session)
세션의 개념
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 웹 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 서버에서는 클라이언트를 구분하기 위해 sessionid를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지
- 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지
- 즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여 (세션ID)
세션의 특징
- 각 클라이언트에게 고유 ID를 부여
- 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공
- 보안 면에서 쿠키보다 우수
- 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨
쿠키와 세션 프로세스

쿠키와 세션을 이용한 HTTP 요청-응답 프로세스 쿠키와 세션 차이
위치
쿠키는 클라이언트에 저장되고, 세션은 서버쪽에 저장된다.
속도
세션의 경우 서버의 처리가 필요하기 때문에 쿠키보다 상대적으로 요청 처리 속도가 느리다.
보안
쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionid만 저장하고, 이로 구분하여 서버에서 처리하기 때문에 비교적 보안성이 좋다.
생명 주기(life cycle)
쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키 삭제를 할 때 까지 유지될 수도 있다. 반면에 세션도 만료시간을 정할 수 있지만, 브라우저가 종료되면 만료시간에 상관없이 삭제된다.
'WEB' 카테고리의 다른 글
노션 단축키 (0) 2021.04.28 [WEB] JWT(JSON Web Token)이란? (0) 2021.02.12