-
[JavaScript] Ajax를 사용하는 이유WEB/JavaScript 2020. 9. 22. 17:41
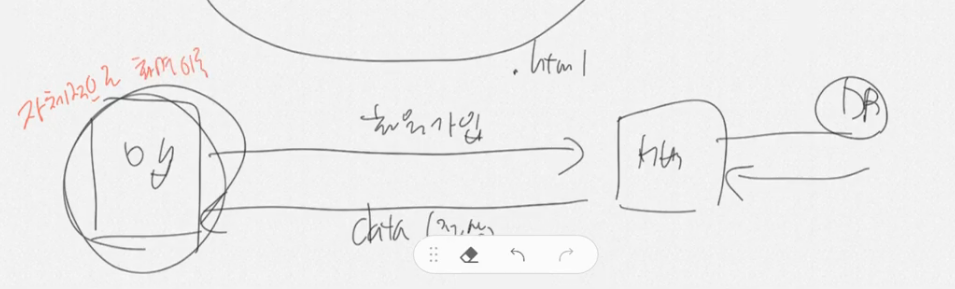
1. 요청에 대한 응답을 Html이 아닌 Data(JSON)으로 받기 위해서

웹 클라이언트 - 서버 
앱 클라이언트 - 서버 고객이 사용하는 클라이언트는 크게 2가지로 웹과 앱이 있으며, 일반적으로 서버로부터 응답받을 때 웹은 HTML 파일을 받고 앱은 데이터(JSON)를 받는다.
이것은 서버를 이원화하여 구축한 것을 의미하며 이때 '서버를 통합하여 각각의 클라이언트에게 응답해줄 순 없을까?'라는 의문점에서 고안된 방법이 Ajax 통신이다.

html이 아닌 data(json)을 응답 
Ajax 통신을 사용하면 웹은 서버로부터 데이터(JSON)를 리턴 받을 수 있으며 그렇게 되면 서버의 분리 필요 없이 하나의 서버로 각각의 클라이언트 요청을 받아 응답해줄 수 있게 된다.
대신 웹 클라이언트는 추가적인 요청을 통해 HTML 파일을 받아야 한다.
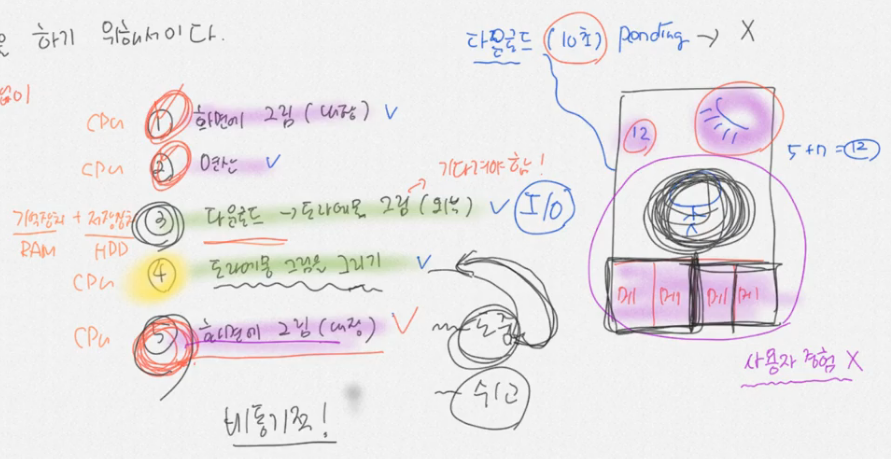
2. 비동기 통신을 하기 위해서

비동기란 순서에 상관없이 작업을 할 수 있는 것을 의미한다.
www.youtube.com/channel/UCVrhnbfe78ODeQglXtT1Elw
데어 프로그래밍
getinthere@naver.com
www.youtube.com
'WEB > JavaScript' 카테고리의 다른 글
[JavaScript] 자바스크립트 기초 (0) 2020.07.08 [jQuery] 제이쿼리란? 제이쿼리 다운로드, 사용법 (0) 2019.10.18