-
[PHP] 게시판 만들기 - 메인화면, 로그아웃 구현프로그래밍/PHP 2020. 1. 29. 00:46
이번 실습은 다음과 같이 세가지를 구현합니다.
1. 세션관리를 위한 config.php
2. 메인화면을 구현한 main.php
3. 로그아웃 기능을 하는 logout.php
1. 세션 관리하기
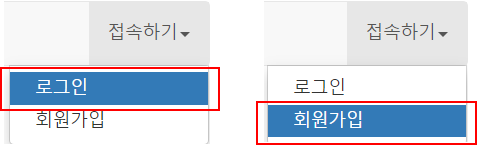
앞으로 다양한 기능들을 구현하기 위해서 세션을 이용할 필요가 있습니다. 이번 시간에는 세션을 이용하여 지난 실습때 구현하였던 네비게이션 바를 다음과 같이 로그인하기 전과 후 화면이 다르게끔 구현합니다.

로그인 전 
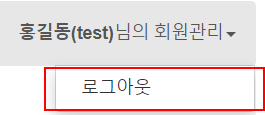
로그인 후 다음은 세션 관리를 위한 코드입니다.
<!-- 세션 관리 --> <?php session_start(); if (isset($_SESSION["userid"])) { $userid = $_SESSION["userid"]; }else{ $userid = ""; }if (isset($_SESSION["username"])){ $username = $_SESSION["username"]; }else{ $username = ""; } ?>session_start() 메소드를 통해 세션을 시작하고, 조건문을 통해서 세션 값이 존재하면 변수 $userid와 $username에 세션 값을 저장하고, 값이 존재하지 않는다면 변수에 공백 값을 저장하는 코드입니다.
세션에 대한 개념이 부족하시다면 https://transferhwang.tistory.com/35?category=787851를 참고하시면 조금이나마 도움이 되실겁니다.
2. 메인화면 구현
기존에 만들었던 코드를 그대로 복사한 후, 네비게이션 바 부분을 먼저 수정해줍니다. 위에서 만든 세션 관리 코드를 통하여 세션값이 존재하지 않을 경우에는 위와 같이 로그인, 회원가입 화면이 나오고 세션값이 존재할 경우 회원의 이름과 로그아웃 화면이 나올 수 있게끔 구현합니다.
<!-- 표준 네비게이션 바 (화면 상단에 위치, 화면에 의존하여 확대 및 축소) --> <nav class="navbar navbar-default"> <div class="navbar-header"> <!-- Collapse : 제목을 클릭하면 해당내용이 펼쳐지고 다른내용은 접히는 특수 효과 --> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="main.php">PHP 게시판 웹 사이트</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="main.php">메인</a></li> <li><a href="list.php">게시판</a></li> </ul> <?php if(!$userid){ ?> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">접속하기<span class="caret"></span></a> <ul class="dropdown-menu"> <li class="active"><a href="login.php">로그인</a></li> <li><a href="join.php">회원가입</a></li> </ul> </li> </ul> <?php }else{ $logged = $username."(".$userid.")"; ?> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><b><?=$logged ?></b>님의 회원관리<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="logout.php">로그아웃</a></li> </ul> </li> </ul> <?php } ?> </div> </nav>다음으로는 메인화면을 좀 더 이쁘고 화려하게(?) 꾸미기 위해서 부트스트랩 몇가지 추가 기능을 이용해보겠습니다.
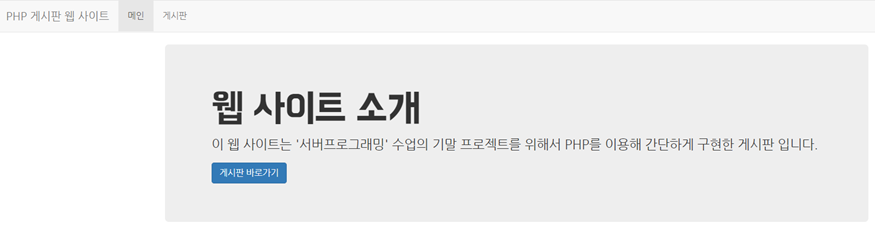
먼저 점보트론을 이용하여 웹 사이트의 소개를 한눈에 직관적으로 볼 수 있게끔 꾸며봅시다.
<div class="container"> <div class="jumbotron"> <div class="container"> <h1>웹 사이트 소개</h1> <p>이 웹 사이트는 '서버프로그래밍' 수업의 기말 프로젝트를 위해서 PHP를 이용해 간단하게 구현한 게시판 입니다.</p> <p><a class="btn btn-primary btn-pull" href="list.php" role="button">게시판 바로가기</a></p> </div> </div> </div>위의 코드를 아까 바꿨던 네비게이션 바 코드 밑에 추가해줍니다. 결과는 다음과 같습니다.

점보트론 결과 마지막으로 메인 화면에 이미지를 추가하고, 그 이미지가 자동으로 넘어갈 수 있게끔 캐러셀을 이용해봅시다.
캐러셀이란 여러 개의 이미지를 슬라이드 형태로 순환하며 보여주는 효과를 말합니다.
다음 코드를 점보트론 코드 밑에 작성합니다.
<div class="container"> <div id="carousel-example-generic" class="carousel slide"> <!-- Indicators(이미지 하단의 동그란것->class="carousel-indicators") --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Carousel items --> <div class="carousel-inner"> <div class="item active"> <img src="https://c1.staticflickr.com/5/4320/35952487306_154709a4eb_b.jpg" width="1200" height="400" alt="First slide"> </div> <div class="item"> <img src="https://c1.staticflickr.com/5/4324/35605403570_4caa1e57bd_b.jpg" width="1200" height="400" alt="Second slide"> </div> <div class="item"> <img src="https://c1.staticflickr.com/5/4323/35605404720_ed06f4dbae_b.jpg" width="1200" height="400" alt="Third slide"> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"> <span class="icon-prev"></span> </a> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next"> <span class="icon-next"></span> </a> </div> </div>위의 코드를 적용하면 다음과 같이 심심했던 메인화면이 조금이나마 화려해진 모습을 확인할 수 있습니다. 캐러셀 효과로 인해 사진이 자동으로 넘어가는 것은 직접 실습을 통해 확인해보시길 바랍니다!

메인화면 결과 3. 로그아웃 구현
로그아웃은 간단합니다. unset 함수를 통해서 세션을 제거해주면 됩니다. 그러고나서 location.href를 통해서 로그아웃 후 원하는 페이지로 이동하게끔 구현합니다.
<?php session_start(); unset($_SESSION["userid"]); unset($_SESSION["username"]); echo(" <script> alert('로그아웃 했습니다.'); location.href = 'index.php'; </script> "); ?>
참고자료 : youtube.com/watch?v=sFqx8zbPjEE&t=431s
PHP 게시판 만들기 시리즈 👇
노력의 천재
Carpe Diem, Seize the day
transferhwang.tistory.com
'프로그래밍 > PHP' 카테고리의 다른 글
[PHP] 게시판 만들기 - 게시판 화면 구현 ② (+페이징) (0) 2020.02.08 [PHP] 게시판 만들기 - 게시판 화면 구현 ① (0) 2020.02.04 [PHP] 게시판 만들기 - 회원가입 구현 (14) 2019.11.25 [PHP] 게시판 만들기 - 로그인 구현 (13) 2019.11.24 [PHP] 게시판 만들기 - DB 설계 (0) 2019.10.30